タグをグループ化して表示できるプラグイン「xili-tidy-tags」の、ショートコードの忘備録です。
「xili-tidy-tags」は、「タグが増えてきてみづらい」「タグ一覧をメニュー代わりにしたい」というときに、便利なプラグインです。
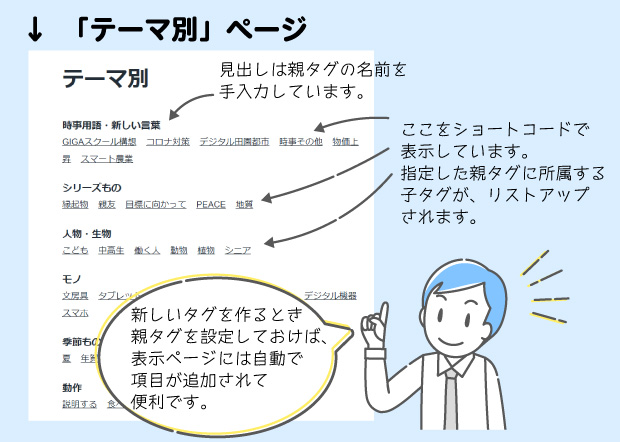
このサイトでは、「タッチ別」「テーマ別」のページのリスト表示、「制作日記」記事一覧ページの上部の目次に使っています。
 例によってウィジェットを使えば簡単そうなのですが、うちでは表示させたい場所に使えなさそうだったため、ショートコードで設定しました。
例によってウィジェットを使えば簡単そうなのですが、うちでは表示させたい場所に使えなさそうだったため、ショートコードで設定しました。
公式で挙げられている例:
[xili-tidy-tags params="tagsgroup=trademark&largest=10&smallest=10" glue=" | "]
- tagsgroup:Tidy tags で設定した、タググループのスラッグ
- largest、smallest:タグクラウド表示のときの、最大・最小フォントサイズ
- glue:タグ間の区切り文字
- tagsgroup以外は省略可能。
上の場合、親タグのスラッグ「trademark」に含まれる子タグのリストが、文字の大きさは一律で10px・タグ間を「|」で区切って、横並びで表示される。
タグの並び順は、「order=DESC&orderby=count」のパラメータを加える。(登録数の多い順でソートの場合)↓
[xili-tidy-tags params="tagsgroup=XX&order=DESC&orderby=count"]
例えばここのトップページの「タッチ別」欄のショートコードは、
[xili-tidy-tags params="tagsgroup=tg_touch&order=DESC&orderby=count" glue=" / "]
です。
「タッチ別」ページは横並びでなくて縦並びのリスト形式にしたくてパラメータを探したのですが、 わからず結局追加CSSで対応しました。
わからず結局追加CSSで対応しました。
”The params are defined as in `xili_tidy_tag_cloud()` and as in `wp_tag_cloud()`.”とあるので、ここらへんを探るともっといじれるかも。


